GitHub Copilot 利用了 OpenAI Codex 的技術,在你的開發環境中,即時建議程式碼片段,或是函式的實作。
在利用大量程式碼做訓練後,GitHub Copilot 可以將開發者打出來的文字描述轉換成建議的實作程式碼,而且它支援了很多常見的程式語言。對開發 Android 來說,它也支援了 Kotlin(Java 我還沒試過)!
如上面所述,它可以將描述的文字轉換成程式碼實作建議,或是根據程式碼的上下文猜測或預測你接下來要輸入的程式碼會是什麼。比較狹義地來說,可以把 Copilot 當成是一個比較厲害的 Code Autocomplete Tool。傳統的 Code Completion 頂多就是做到變數名稱自動補齊、函式名自動補齊、參數名補齊、列舉的補齊等等;但 Copilot 可以幫你做到函式實作的自動補齊!
官網上有寫到下面這段話
Focus on solving bigger problems
Spend less time creating boilerplate and repetitive code patterns, and more time on what matters: building great software. Write a comment describing the logic you want and GitHub Copilot will immediately suggest code to implement the solution.
它目前的目的不是要取代掉開發者的工作,而是更大幅度地幫開發者輸入一些常用的函式實作,或是重覆性比較高的實作內容;讓開發者可以把寶貴的時間花在更重要的邏輯處理上。它就像是一個小幫手一樣,你可以輸入 comment,請它幫你完成一些簡單的事情。它並非完全不會犯錯,所以開發者還是要有足夠的實力自行確認 Copilot 做的對不對。
GitHub Copilot 是需要付費的,它是訂閱制的付費方式,可以月付或是年付。但,部分經過審核的學生或是身為有名的(popular)開放原始碼專案的維護者的話,是有機會被列為免付費的 Copilot 使用者。
即使沒有取得刷免付費的資格,每個人還是有一次申請 60 天試用的機會。兩個月的試用後,如果覺得它真的能幫你省下大量時間的話,就可以考慮付費使用。關於付費方案,一個月是 10 美金,大約台幣 300 元左右,對於開發者來說應該不是個太大的負擔才對。
很幸運地,當我在 Android Studio 上設定好 Copilot 套件時,發現我的 GitHub 帳號是有被列為可以免費使用的!看來,開發 Open Source 有時也是會有意想不到的好處。
上面講的內容,大家可以在 GitHub 上看到更完整的內容,或是一般在介紹 Copilot 的文章也都會提及。接下來,才是我(身為 Android developer)的使用心得和感想。
當我開始使用 Copilot 時,剛好是逐步在把現有 UI 轉換成 Jetpack Compose 的時候。第一個發現是:Copilot 很擅長填寫需要的 Preview 程式碼。
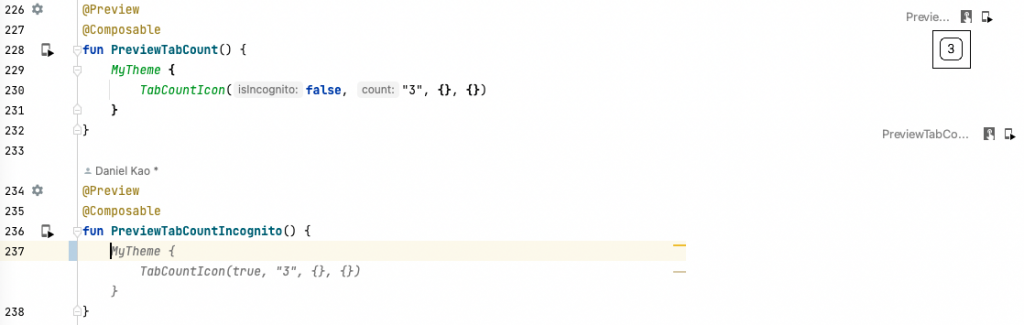
下面可以看到在第 228 行有寫了一個用來檢視 TabCount 圖案的函式。畫面右邊可以看到圖示;而 236 行則是打算測試一下如果是在無痕模式的話,它的長像是不是正確的,所以函式名稱取為 PreviewTabCountIncognito(),Copilot 很聰明地判讀了函式名稱,並在下面幫忙推薦了需要完成的程式碼,然後很聰明地在第一個參數帶入了 true。

這時,我只要按下 tab 鍵,就能把這段程式碼輸入。過一下子,就會看到畫面右邊的預覽會出現正確的圖示(數字外圈呈現虛線)。

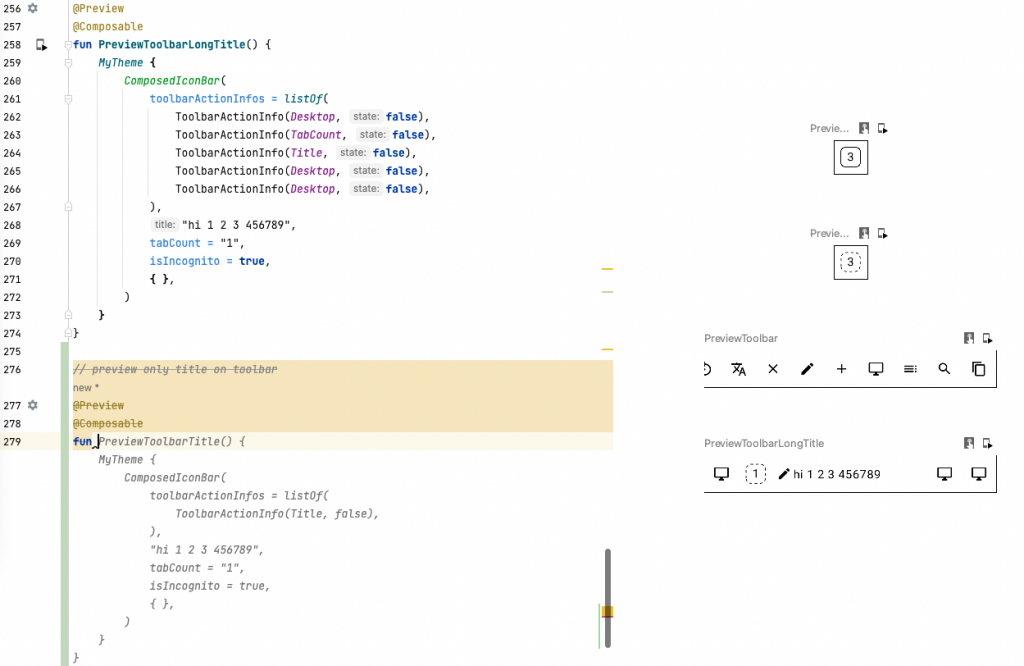
下面我們再看個例子。第 258 行寫了一個想檢視當網頁標題過長時,會不會正常顯示 ... 的行為。完成後,在畫面右邊出現了預期中的預覽。這時,如果我想要寫一個單純只有網頁標題的工具列,我只要在接下來的地方補上 comment // preview only title on toolbar,然後再加上 @Preview @Composable fun ,Copilot 會再適時地出現,建議我可以輸入灰色的程式碼片段。
它很正確地讀懂了我輸入的說明,僅在 toolbarActionInfos 帶入一個 enum 值,正是 Title。其他的參數則是照抄前一個函式實作的內容。原先需要自己稍微 copy/paste,或是要手動整串程式碼再打一次,在 Copilot 的協助下,只要按個 Tab 鍵就完成了,然後再花個幾秒鐘看一下是不是正是我原先想自行打出來的程式碼,和檢視一下右邊的預覽是不是正確。

對於比較複雜的 Composable 元件來說,要檢查的畫面可能會有好多種組合;在 Copilot 的協助下,大部分都可以只要寫寫 comment 就能完成,瞬間可以省下很多時間。
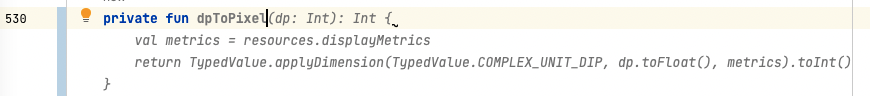
有一些實作,無關乎技術能力的高低,通常都是需要的時候,要到網路上查詢而來的。像是這邊舉的例子:將 Android 系統中的 dp 轉換成 pixel 的函式。腦海中雖然知道會需要透過 resource 取得 metrics,再做一些轉換,但這類的實作不會有人是記在腦海中的;都是在需要的時候才去找到網路上大家常用的作法。
而這類的解法呢,恰好是 Copilot AI 小幫手最能幫上忙的時候;因為,它看過的程式碼鐵定比我們多得多。它推薦出來的實作不見得會是最好解,但我猜應該都是比較多人推薦的寫法。
以下面的例子來說,我就只需要打出函式名就可以了,它會在一兩秒內就產生灰色的推薦程式碼片段。通常我只要看個兩眼覺得它的 coding style 有符合我的寫法,我就會先按下 Tab 讓它補完內容,然後編譯程式碼看出來的結果正不正確。如果正確的話,就接著去做下一件事。
原本可能要花上十幾分鐘,多找幾篇 StackOverflow 的文章和解法,然後看看被回答的時間是不是相對上比較近期;現在只要 30 秒不到,真的是幫我省了很多時間。

目前我使用最多的是上述兩種情況,Copilot 也都能很稱職地把這兩件事做得很好。尤其是當 Composable 塞了五到十個參數,甚至更多時,在寫 Preview 函式都要填入一堆空值進去;Copilot 二話不說一口氣都會幫忙產生,一一塞好。多叫它產生幾個 Preview 它也不會抱怨這樣的事情太過枯燥。寫起來真的會讓人忍不住把 Preview scenarios 寫得完整一點。
有機會的話,建議大家一定都要去試試看讓 AI 幫你做事的感覺。
